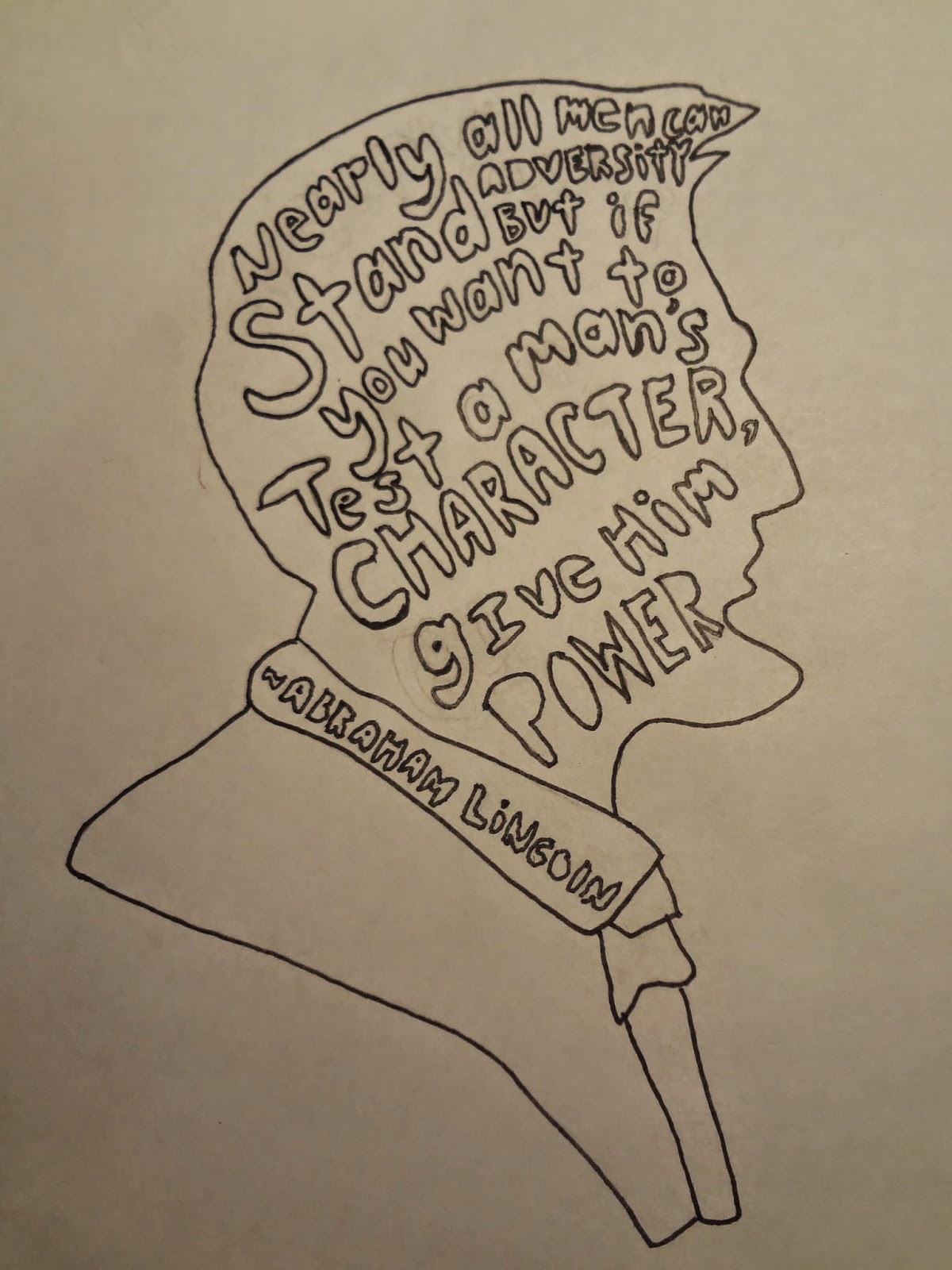
I wanted to document and share the process of digitalizing an artwork. I'm still in the process of learning how to use Adobe Illustrator so it's not perfect, but this is the workflow that I found that works for me! I think Abraham Lincoln's quote is the most complicated artwork I've created with Susan so far. How did this come to be? I really like this quote by Abraham Lincoln so I asked Susan if she had any ideas. After an hour or so she sent me this:
 |
| She drew this, took a picture of it, and texted it to me. |
 |
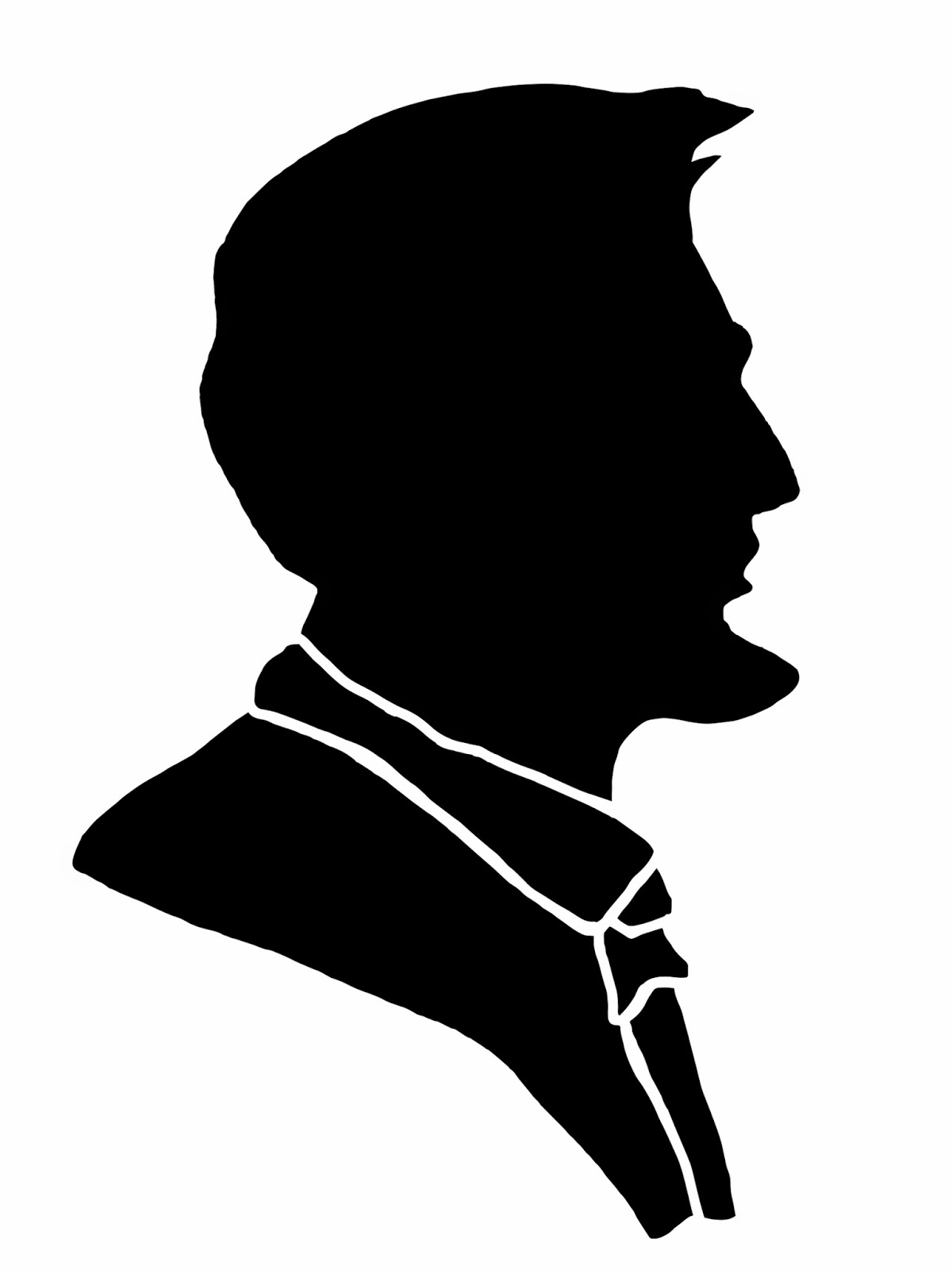
| I deleted the words using the eraser took and filled in the picture with black. I also changed the lighting. You can see that the lighting is kind of weird here, but I did this so that when I traced it on Adobe Illustrator, it could give me the cleanest look. |
 |
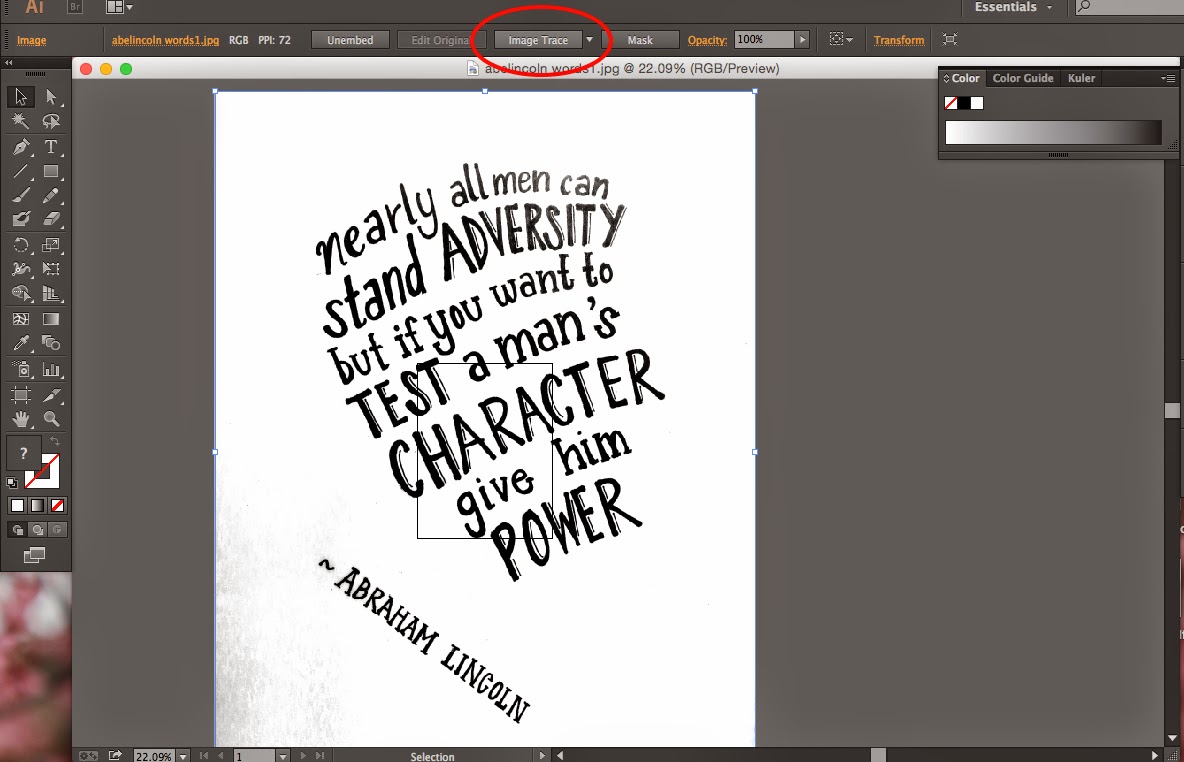
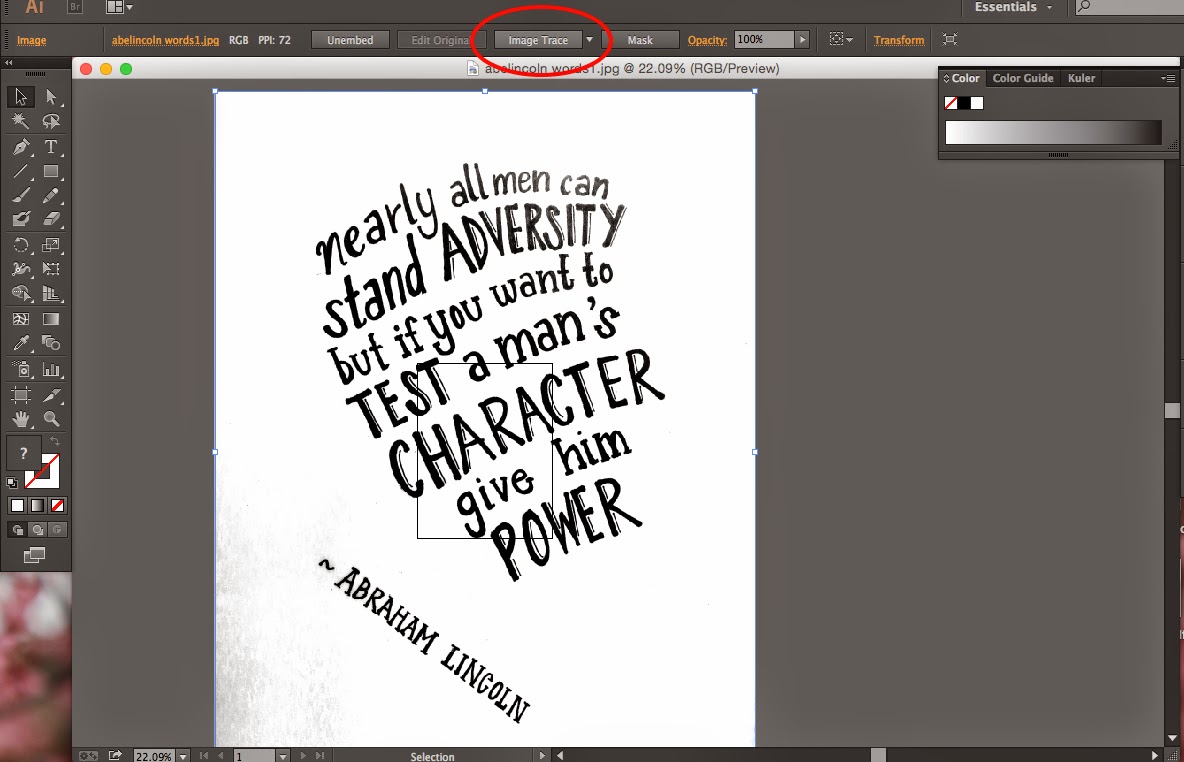
| I opened the previous photo on Adobe Illustrator and clicked the "trace" button. Sometimes if the picture isn't clean enough, it doesn't give you the picture that you want. But this is what I wanted! Then I opened this file in photoshop to save it in JPEG. |
 |
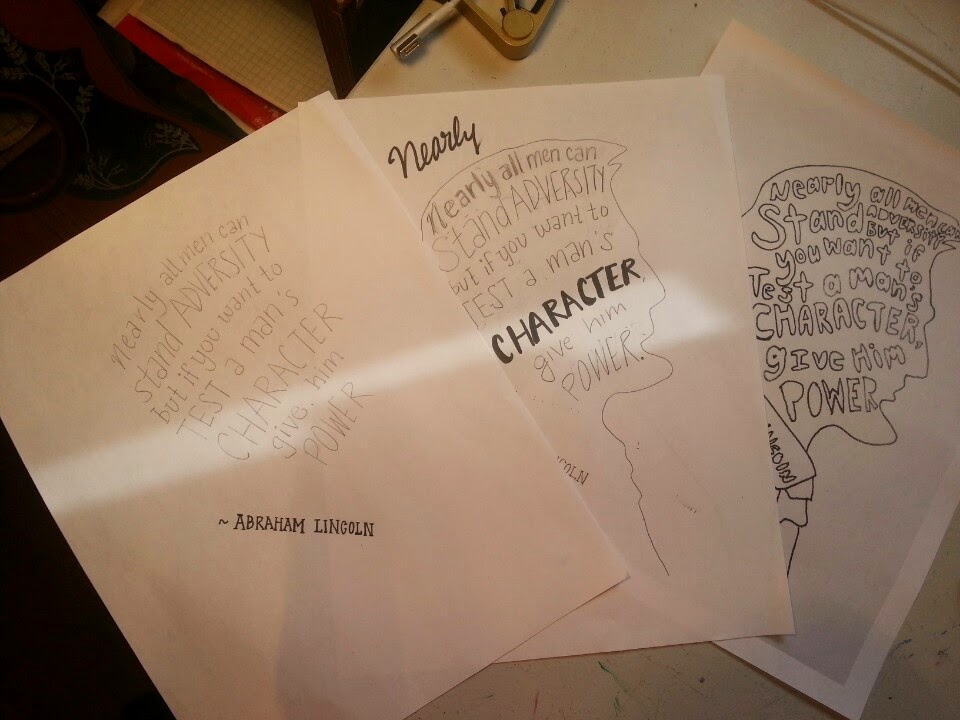
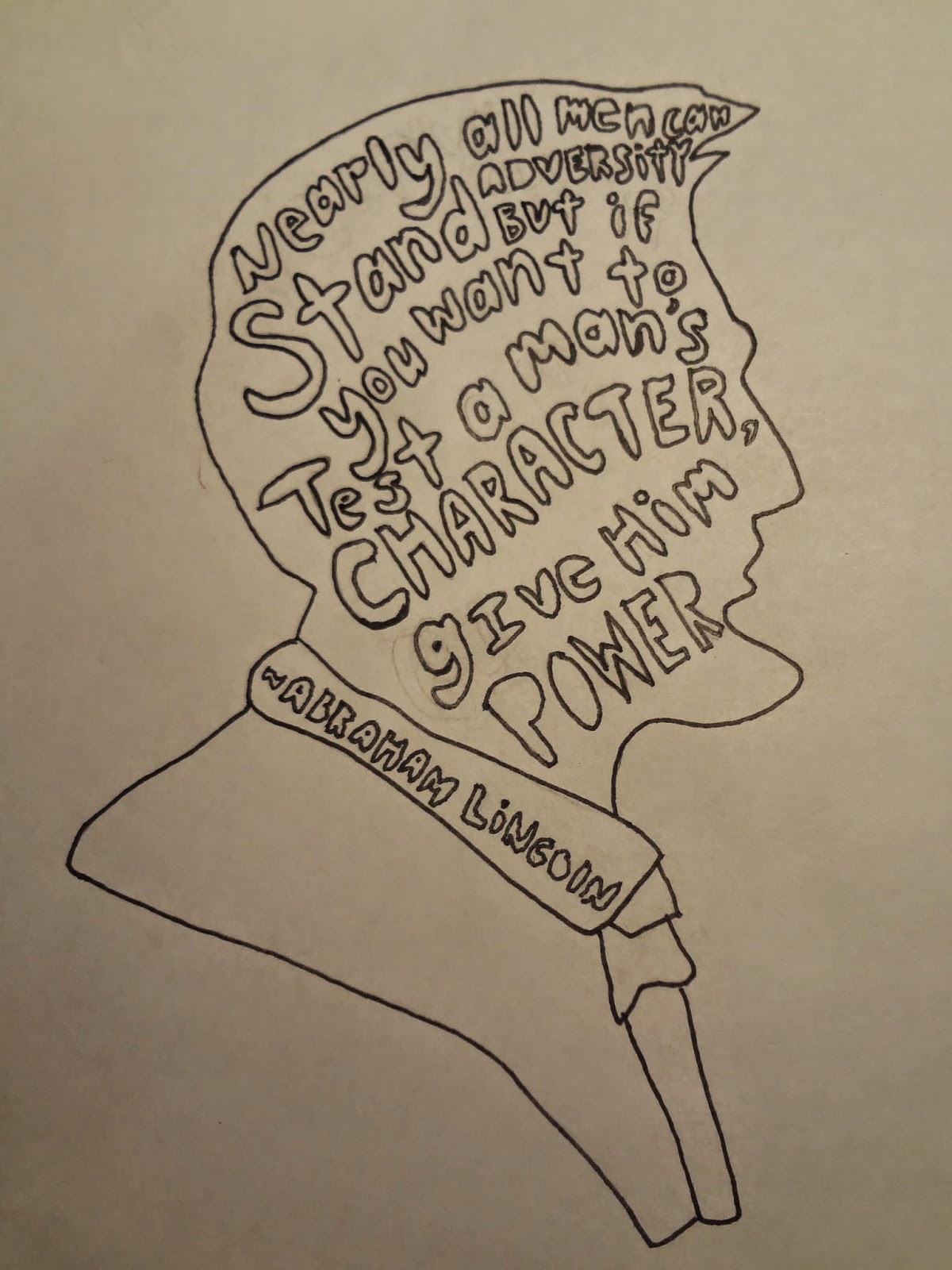
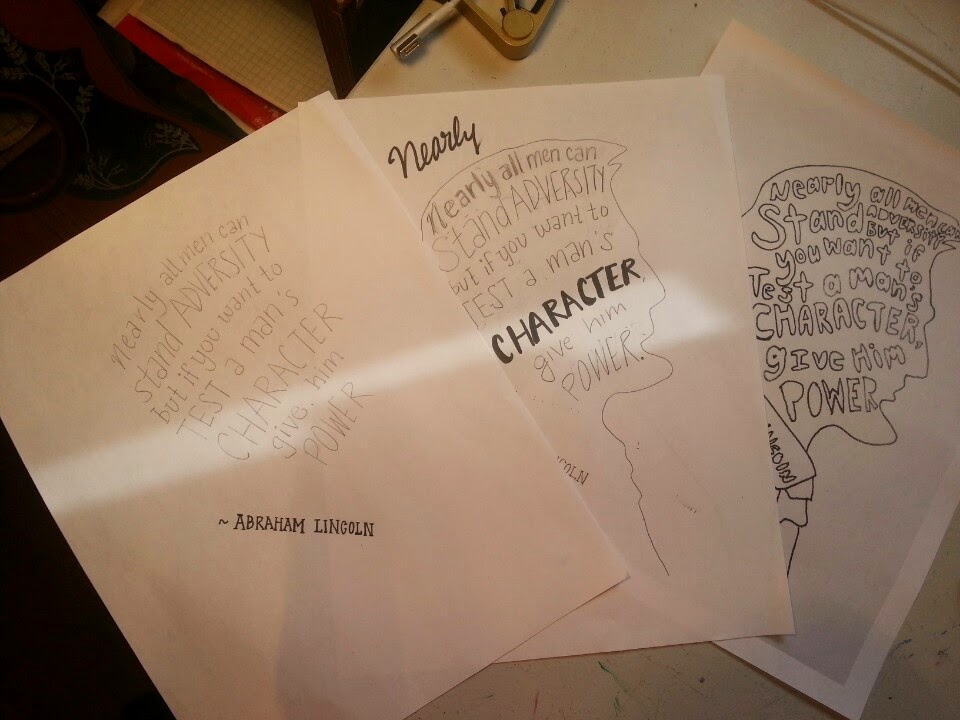
| Then I printed a copy of Susan's picture and rearranged and rewrote the words in pencil. Then I traced it one more time to a clean sheet of paper (bottom to top paper). |
 |
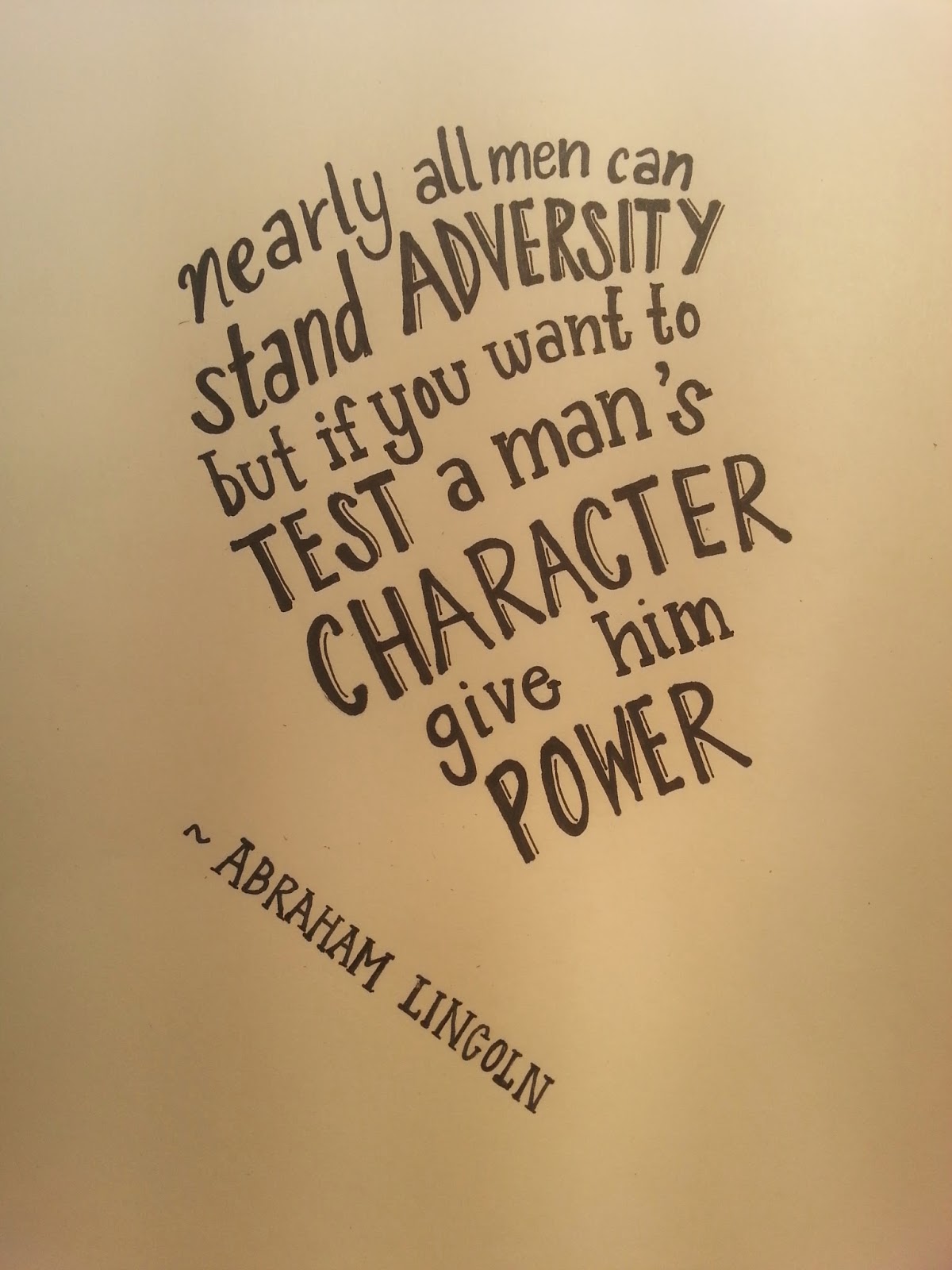
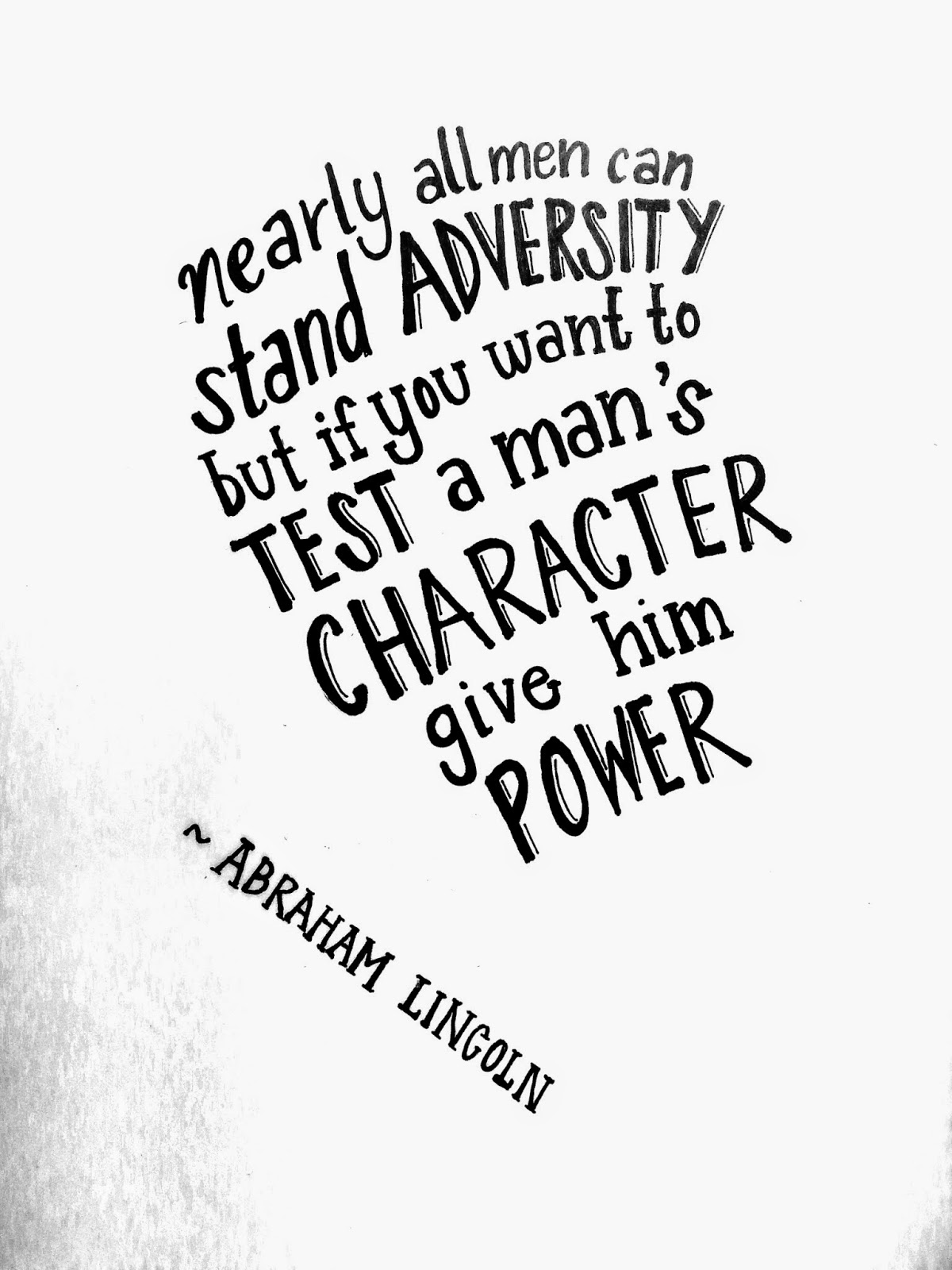
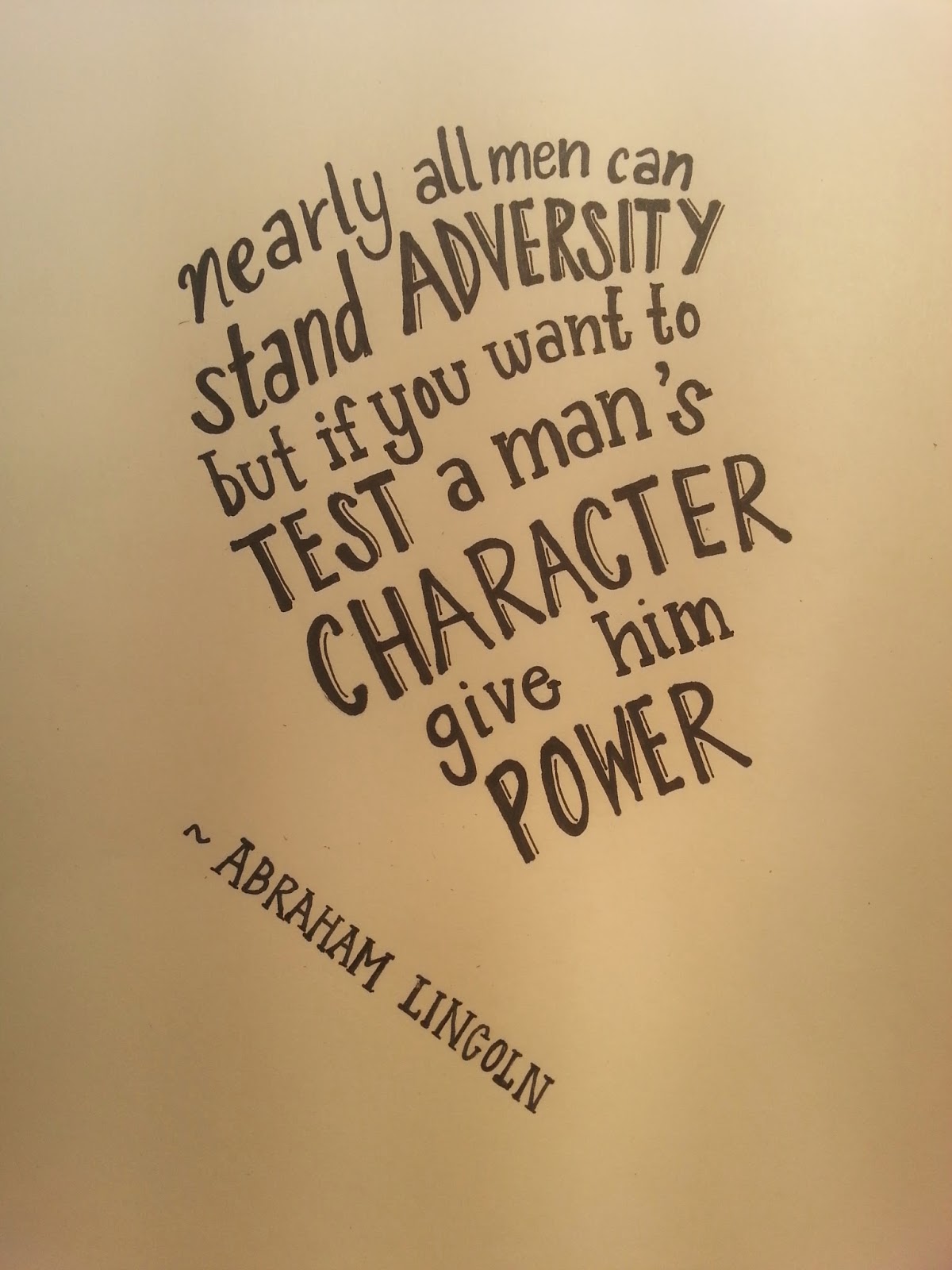
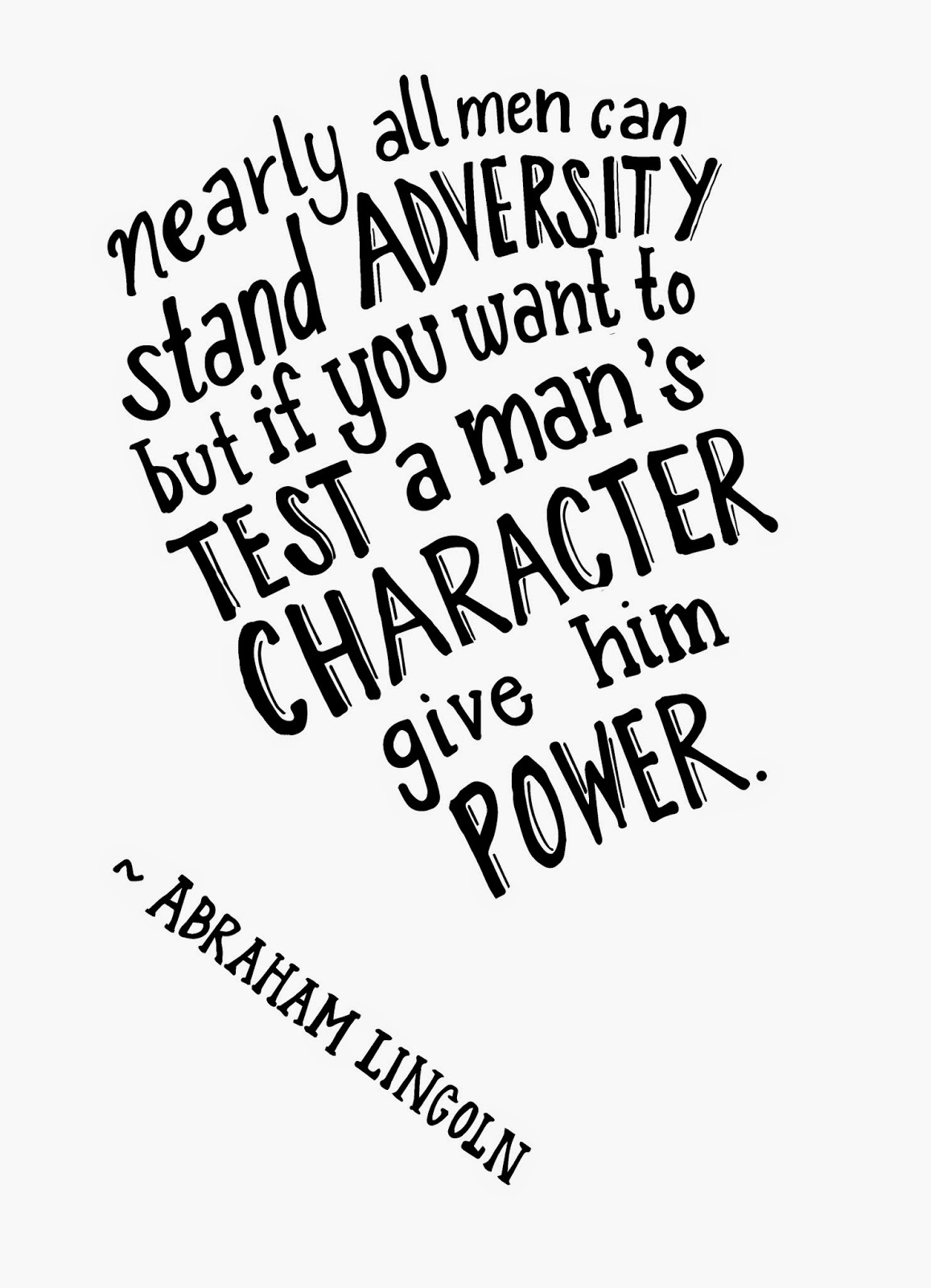
| I traced the words with a pen as neatly as I could. Then I took a picture of it with my phone and put it in my dropbox. (Dropbox makes things soo much easier!) |
 |
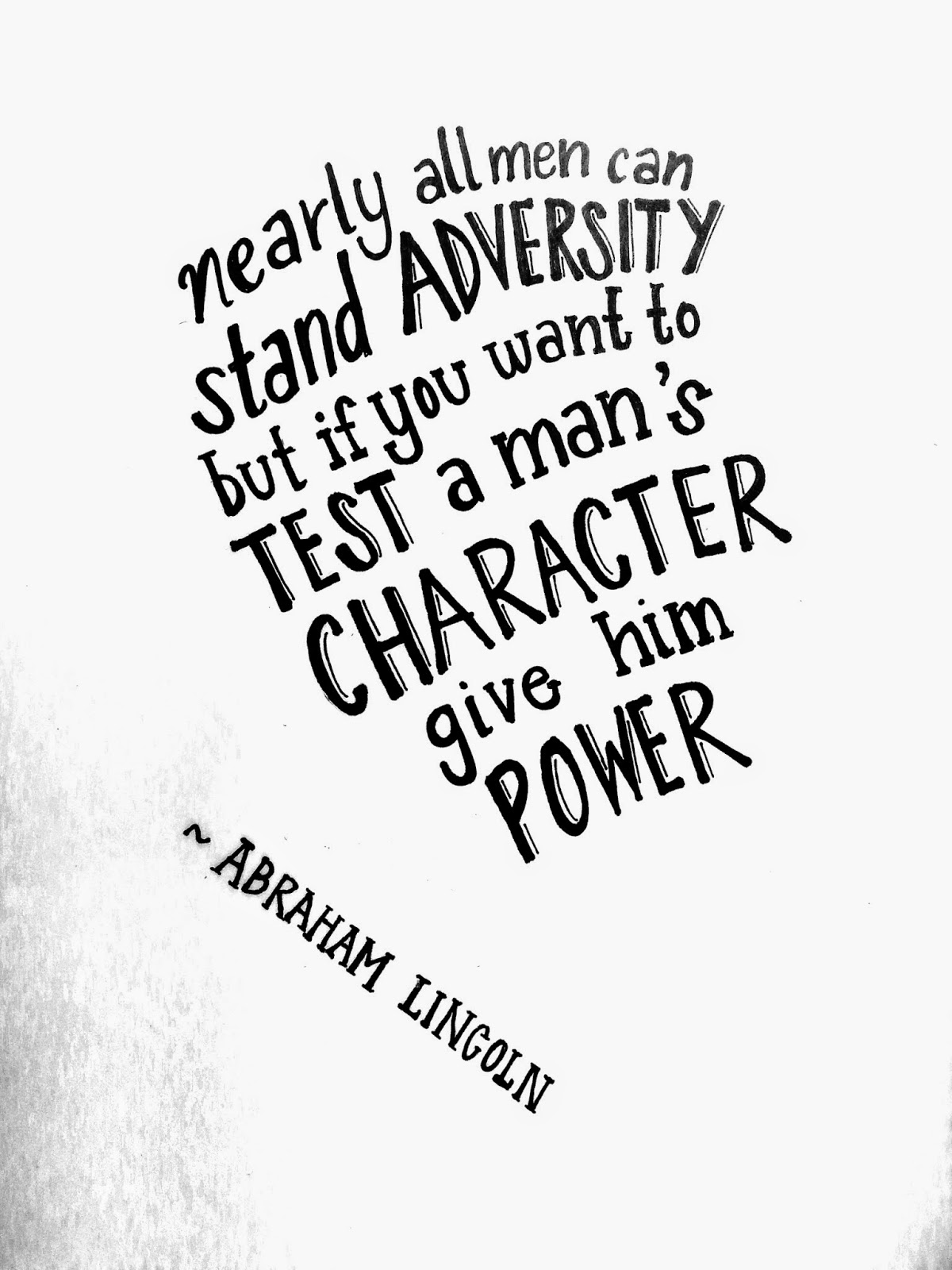
I changed the lighting by changing the levels to try to get the cleanest look. I think I ended up erasing the speckles in the corners.
|
 |
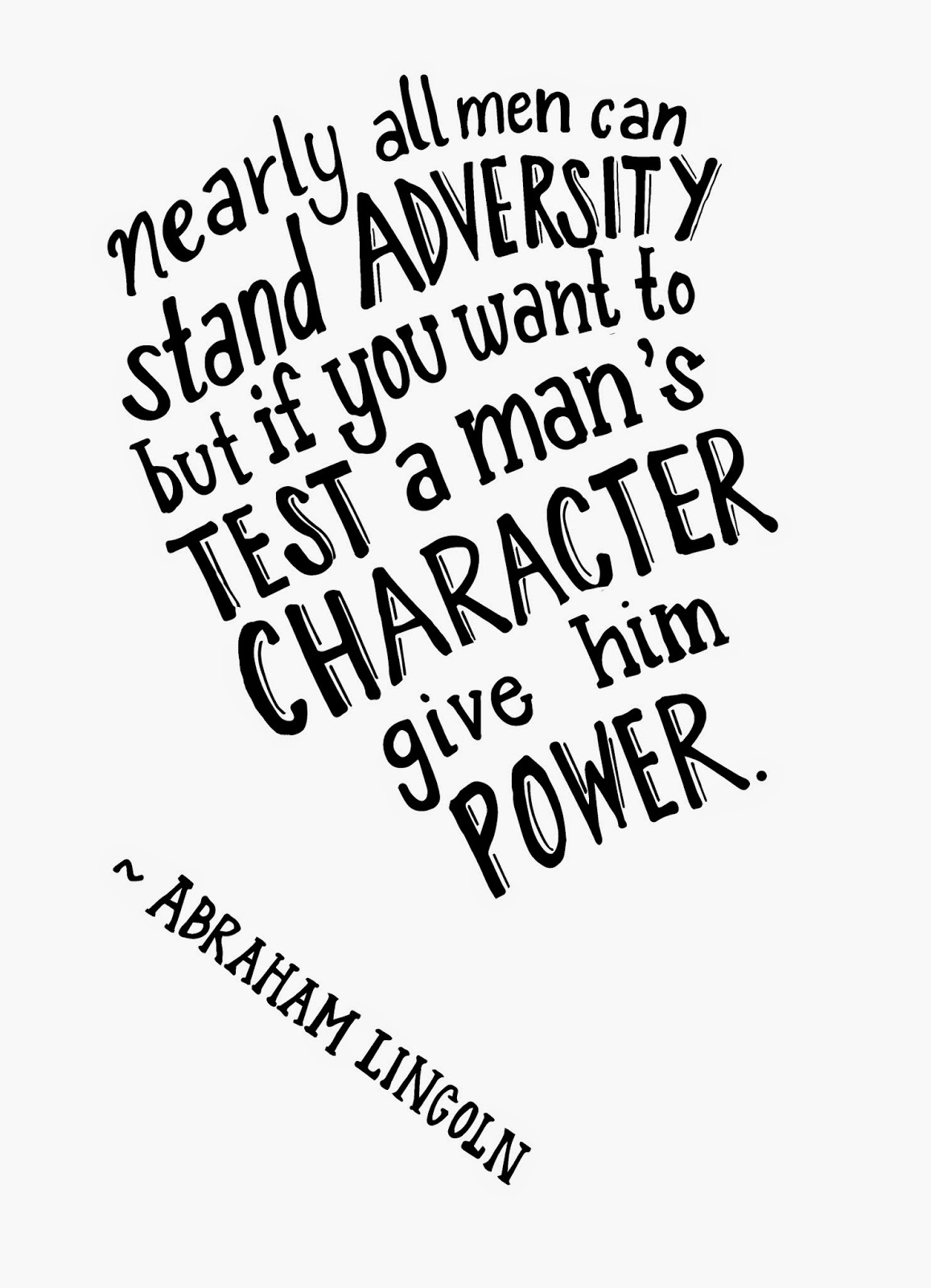
| I took it to Illustrator and "traced" it. I also took it back to Photoshop and stretched some of the words. I think it's really subtle, but I think it made a difference. I tried to curve the words "you want to" and "a man's" a bit more so it could follow the overall shape more. |
 |
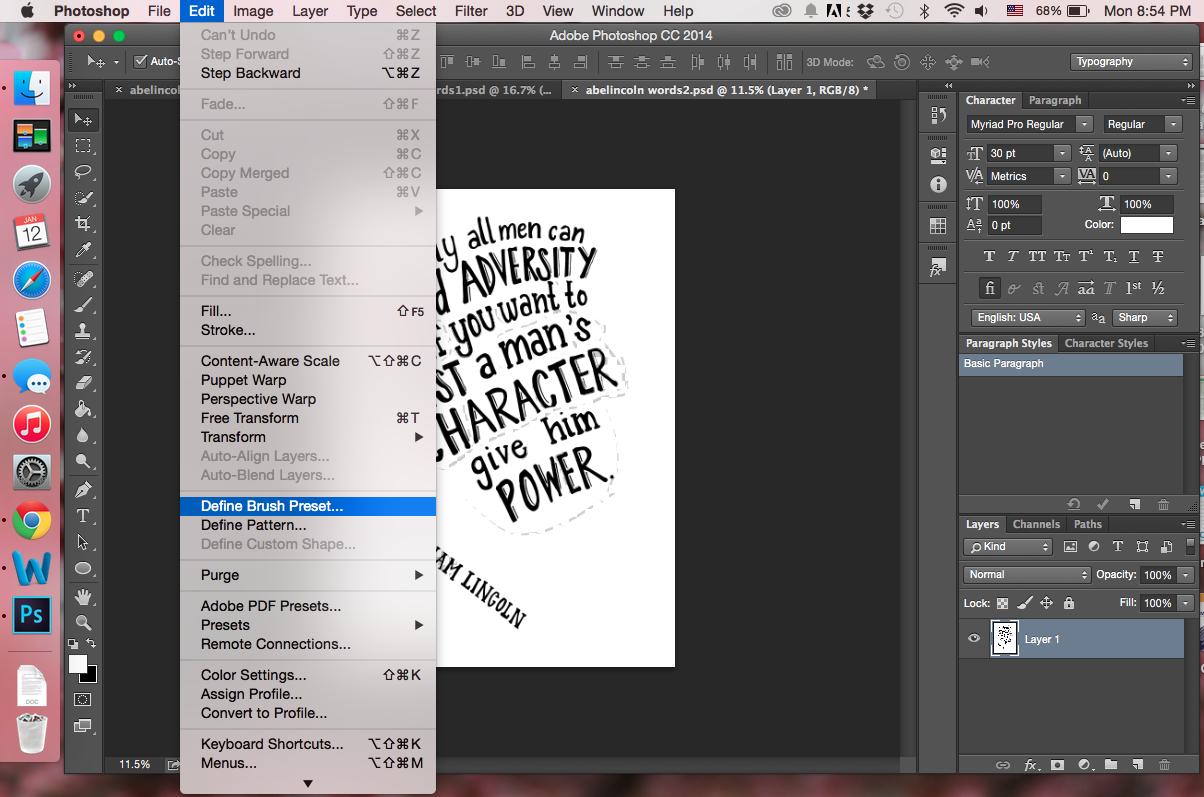
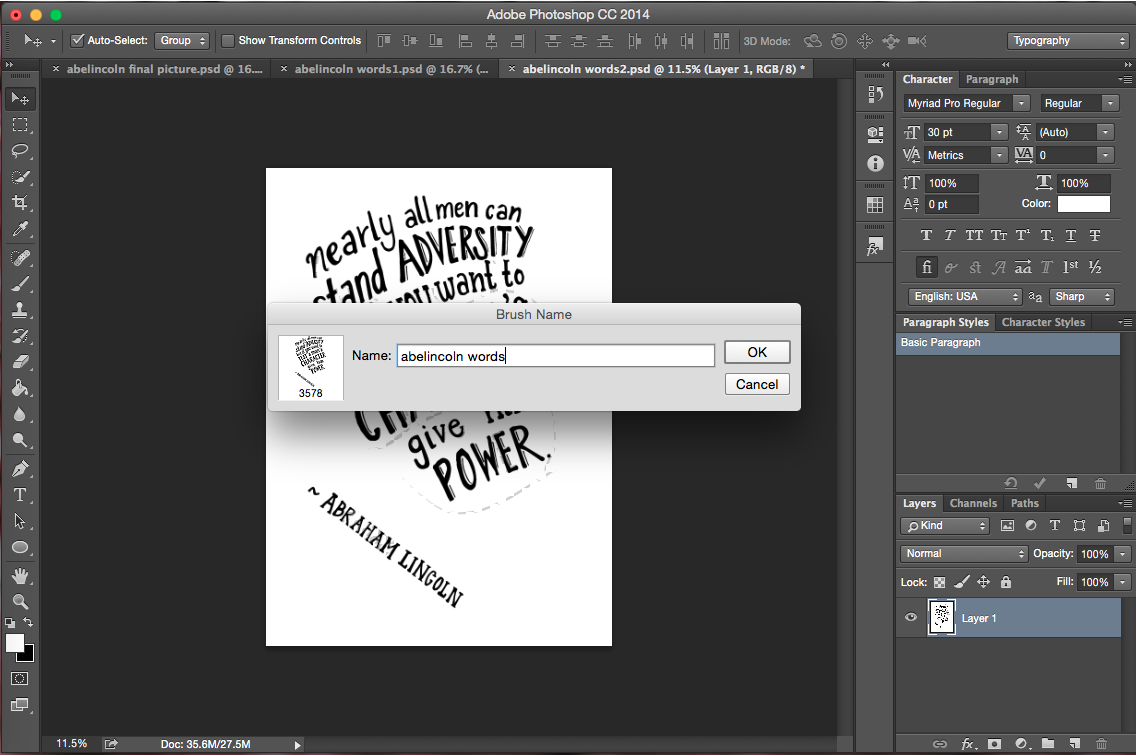
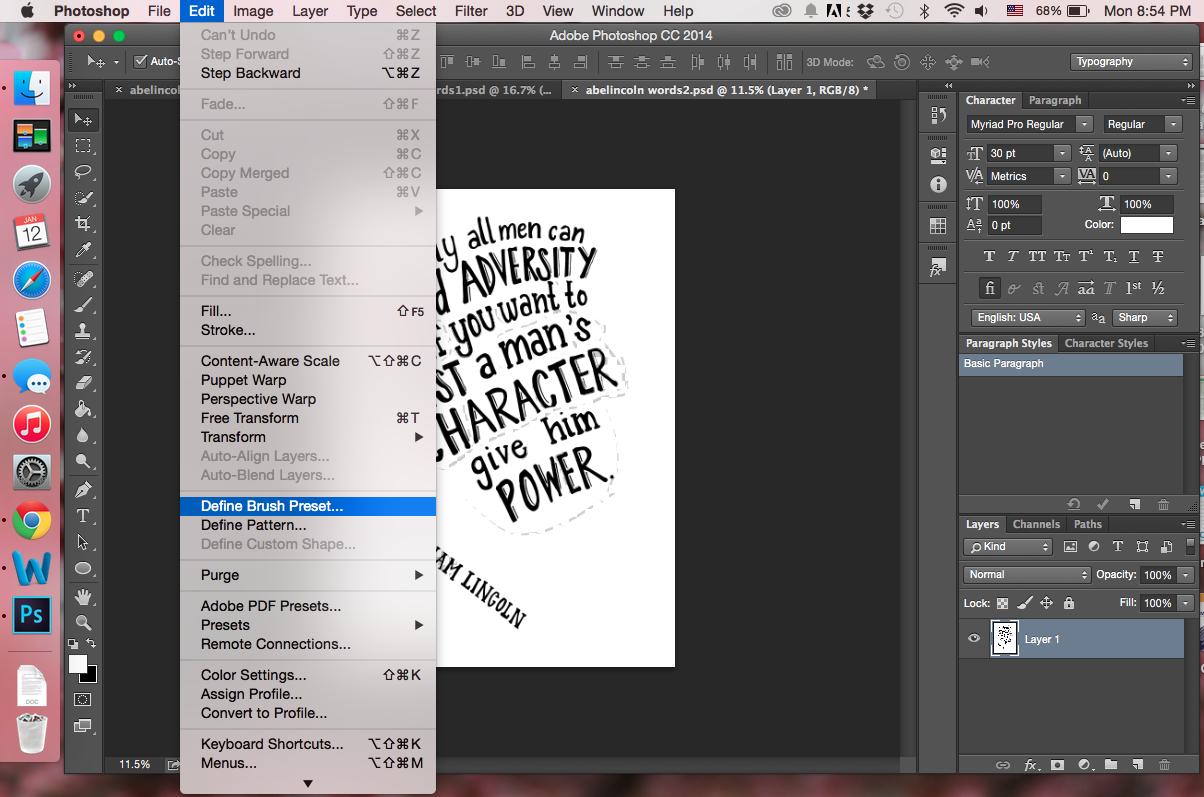
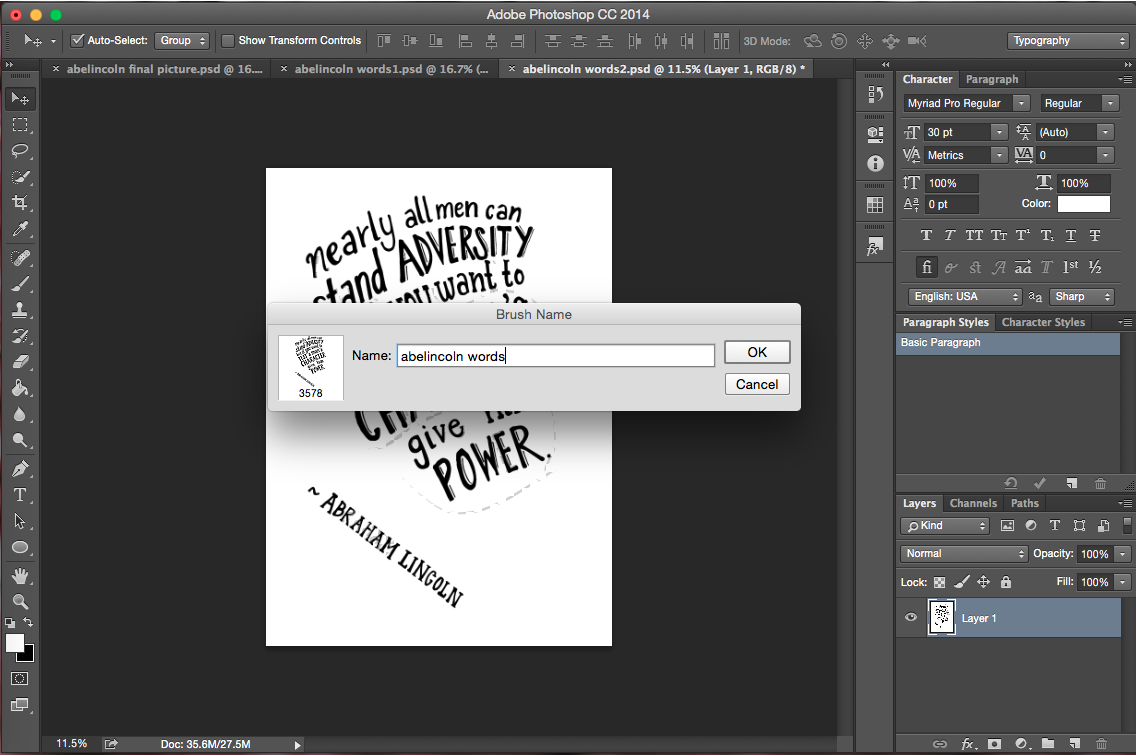
| Then I made the words into a "brush preset." |
 |
| Which allows me to use it as a brush and just "stamp" the words. |
 |
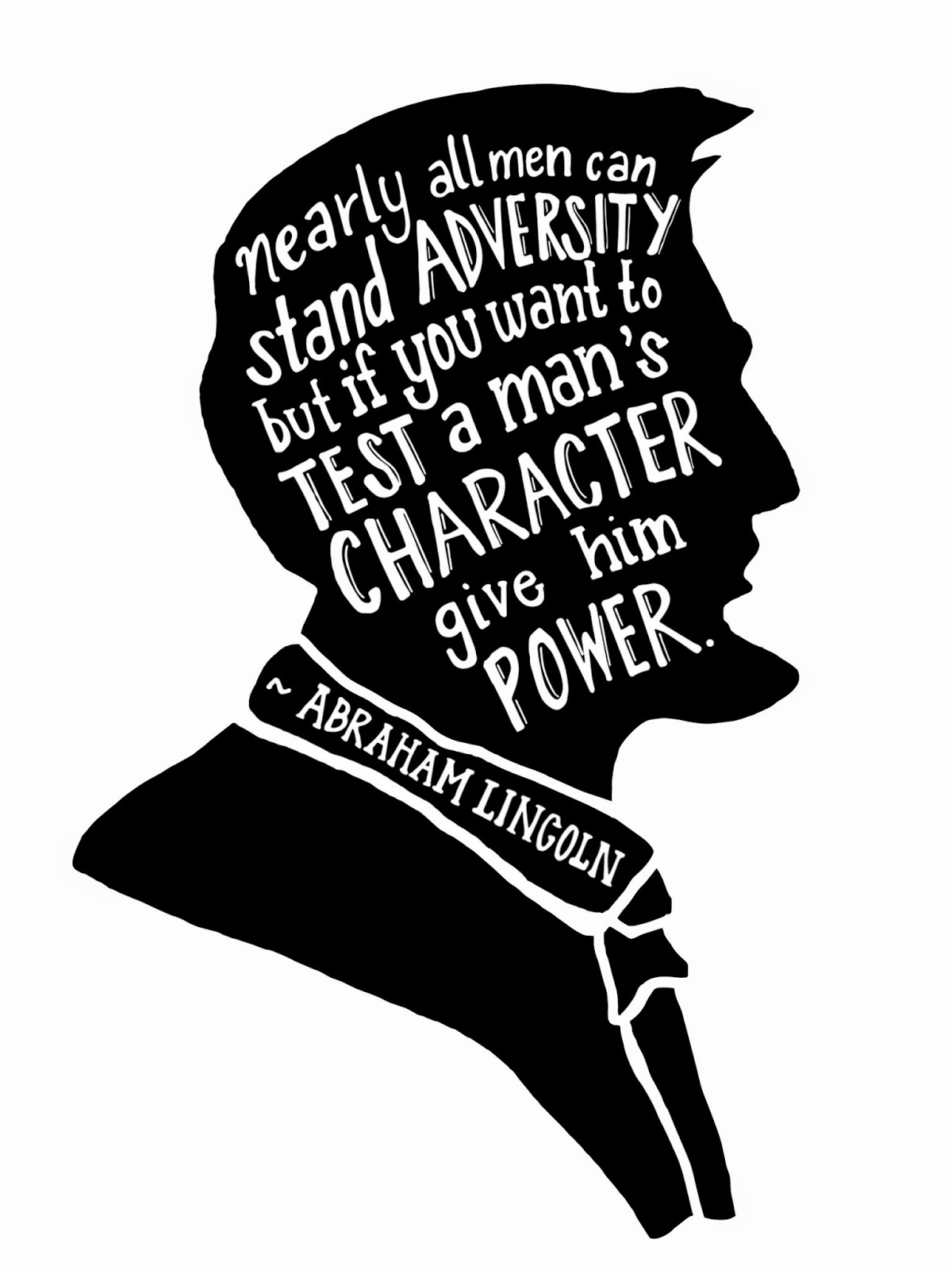
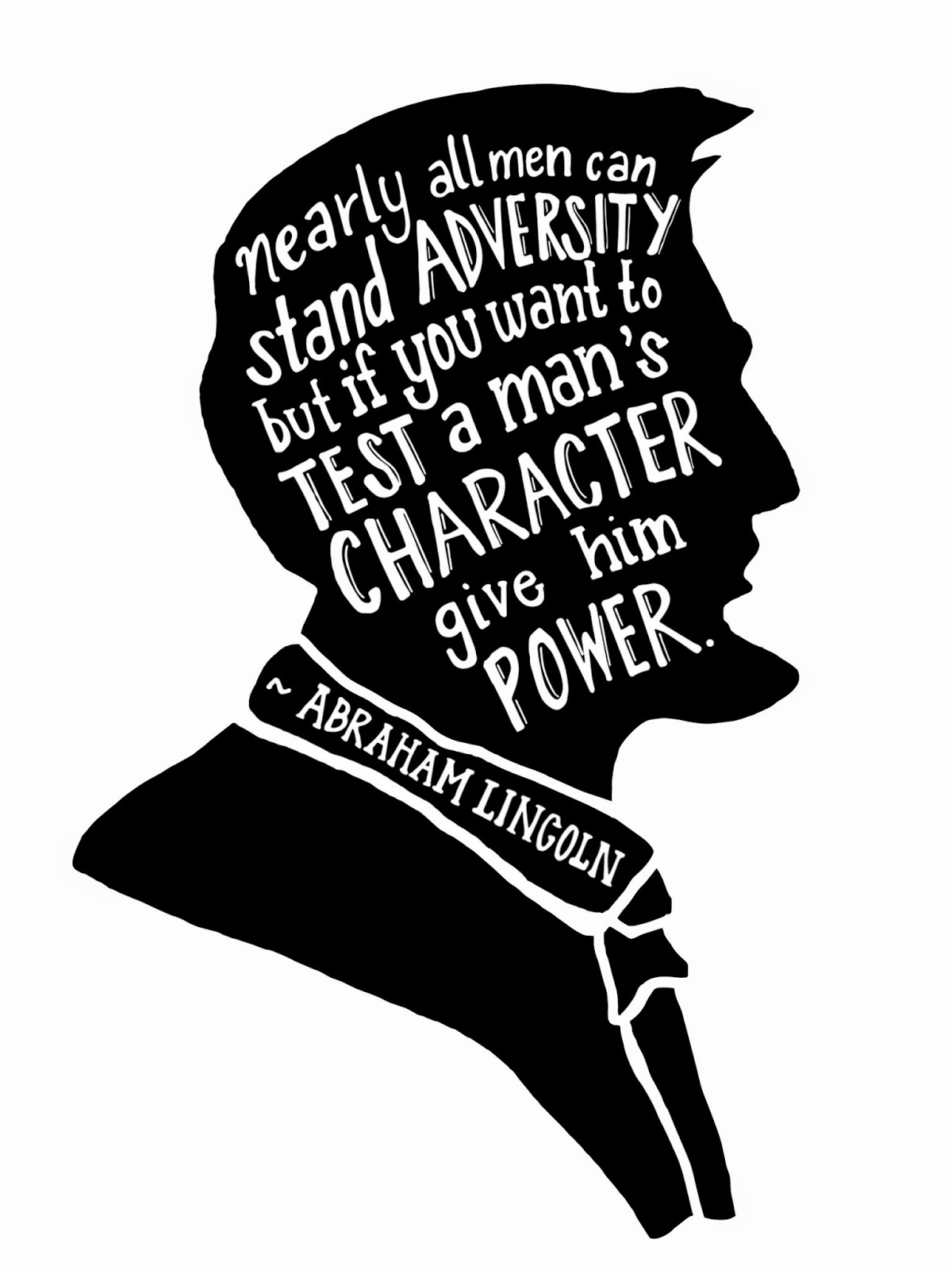
| I "stamped" the quote on the Abraham Lincoln's face (which I created earlier) and took it to Adobe Illustrator and "traced" it for the last time. I might have also gone back and forth to work on little things. And ta-da, it was done! (Well, I realized there's still something wrong with it, but it was finished.) |
 |
| So what is this "trace" thing I keep talking about? (It's all that I know how to do on Illustrator at the moment...haha). But it's really simple! You open your file and then just click "image trace" and just wait for it vectorize your image. The difference between Photoshop and Illustrator is that Photoshop is pixel based while Illustrator is vector based. This means that you can blow up whatever you make in Illustrator and it will still look good. But if you blow up something you make in Photoshop and you made it really small, you'll be able to see all the pixels once it's blown up. |












Hey Grace! Great post.
ReplyDeleteI had a couple of quick questions:
So to clarify.... do you only need those two programs (illustrator and photoshop?)
And in all the times that you used the term "trace", you were talking about the function that it illustrator provides? Like you never had to physically trace anything on the actual program right?
Very Interesting!
ReplyDelete